Hybrid Mobile App Development: Combining Native and Web Technologies.
Along with this changing mobile landscape, businesses are searching for a hybrid approach that not only will make them efficient but will also help them to provide a rich user experience. Therefore, the attraction of a hybrid mobile app development solution is the one that captures people's attention wherein a developer combines native and web applications technologies to produce flexible, cost-effective, and cross-platform-ready applications.
Hybrid Mobile App Development Overview
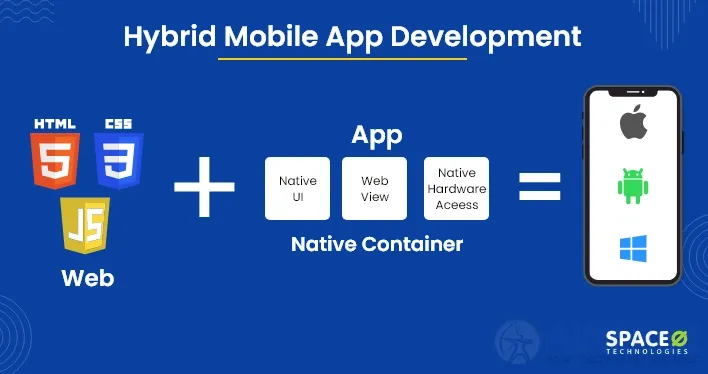
Hybrid applications are web applications packaged in a native container. Hybrid application design supports using web technologies, such as HTML, CSS, and JavaScript, alongside native device access through plugins and APIs. The development of hybrid apps can be carried out through frameworks such as Ionic, React Native, and Apache Cordova. These help the developers in the creation of an application that would work just as well on both iOS and Android.
Advantages
- Cost Effective: The app works on multiple platforms due to a centralized code base. It therefore takes up relatively less time in terms of the development phase as opposed to other natives developed separately on various applications.
- Shortened Time-to-market: With such a thought in mind as well as one harmonized process towards developing a centralized codebase gives it the early shot over all its counterparts.
- Easy Maintenance: Upgrading and maintaining a single codebase is easier, and then there will be consistency across platforms and less chance of discrepancies.
- Access to Native Features: Though the hybrid apps are based on web technologies, they can still make use of device-specific functionality like camera, GPS, and push notifications using native plugins.
- Offline Support: Hybrid apps can be supported locally for data; it is most likely that the user will be accessing content off-line, and this may help the user in their experience.
How to Implement Hybrid App Development
Hybrid app development can be easily implemented with the process below.
- Select the Right Framework: Select that framework based on the requirements of your project. For instance, React Native maintains richness due to its pre-built components. Here, the comprehensive libraries of UI elements Ionic provides.
- User Experience: The experience delivered by an application to its user should either be the same as, or rather better than what a native application would deliver.
- Optimize Performance: It is not to be ignored because hybrid applications can sometimes cause trouble in complex animations and processor-intensive tasks.
- Testing on different devices and OSs: Testing can sometimes detect kinds of problems that need to be solved.
Conclusion
Hybrid mobile app development offers a perfect balance of native and web technologies that give opportunities for efficient versatile and user-friendly applications. Business easily reaches a greater audience embracing this development strategy without the costs and time required to develop native apps.
At Aimerse Technologies, we offer customized software solutions on many technologies, like React.js, Node.js, Python Django, Laravel, and Java Spring Boot. We specialize in hybrid mobile application development; hence, applications designed by us ensure that the users have a fantastic experience with an application that meets all business needs.